Each page within your site should be crafted and optimized with the overall goal of higher rankings and increased traffic in mind. Because 70-80% of people ignore paid search results it is important to maintain your SEO strategy on your website to become a preferred organic listing.
The URL is the web address given to the page. It is generated for any given page and it should be easily readable and keyword rich. After a page has been published this URL can be changed at any time. Typically the title of the page will be similar to the URL chosen. You should consider SEO best practices for structuring URLS when creating pages and make sure your web content management system (CMS) supports URL best practices and flexibility. Utilizing keywords in URLS are important.

Helpful Document: 15 SEO Best Practices for Structuring URLS
A good CMS will allow you to simply highlight and style any text within your site with an H, or heading, tag. An H1 tag should be thought of as the headline of the page and should directly relate to the content on that particular page. Styling this text should happen automatically, making the job of the content creator much easier. You should only have 1 H1 tag on a page, headings that follows should be in order by H2, H3, H4, etc. It is important to add keywords to your Heading 1.

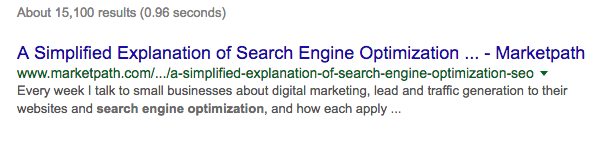
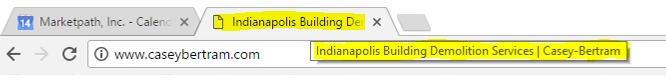
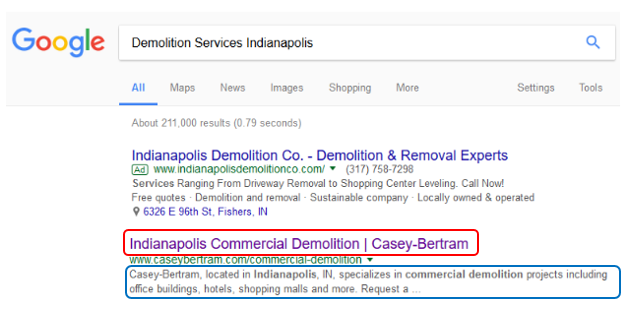
Title tags are probably the easiest, yet most important, element of any page to modify with most Content Management Systems. Each page within your site should have a well-crafted title tag that you (or your web developer) have written. Alternatively, in the case of larger sites, or e-commerce sites with lots of products, the content management system should be able to help generate very-friendly tags based upon the page or product name and the overall brand of the website. If you are unfamiliar with what a title tag or browser title is, they show up in two main places: first they show up in the tabs at the top of your browser and you can mouse over them to view the full text (see in yellow below); second they show up in search results (see red circle circle below).


The meta description is the description that appears on search results under the Page Title. Meta descriptions help increase the click-through rate for search engine listings. Any given CMS should allow you to modify each page’s meta description within your site. These are great places for a few quick sentences involving key phrases you’re targeting and a call to action to entice the user to click.
Within your CMS, you’re going to be uploading content. This content should retain the original file name once upload (assuming that you named your images and videos with applicable key phrases). Also, when inserting an image onto a page you should add alt image and alt title tags. This text will help your odds of being relevant for Google Image searches. The alt title tag, however, is for human readers. It’s what’s revealed when you hover over the image without clicking. Be descriptive as possible.
For example the image below has an alt tag "Laptop with folders": ![]()

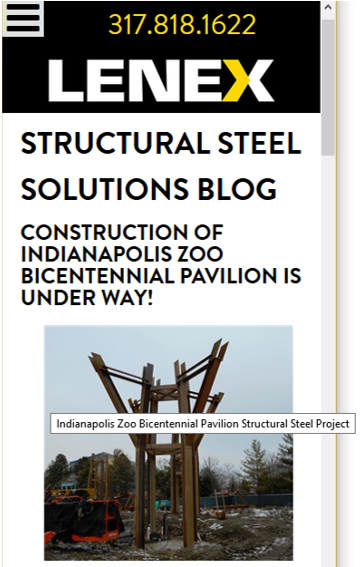
Below is an example of alt title text that used SEO key words - this will make it more likely that the image will show up during an image searcg for "structural steel projects":